دهکده دانش و فناوری با تمرکز بر فناوری های نو برای رشد و توسعه کسب و کارها راه حلهای نرم افزاری با صرفه اقتصادی ارائه می کند.

[ad_1]
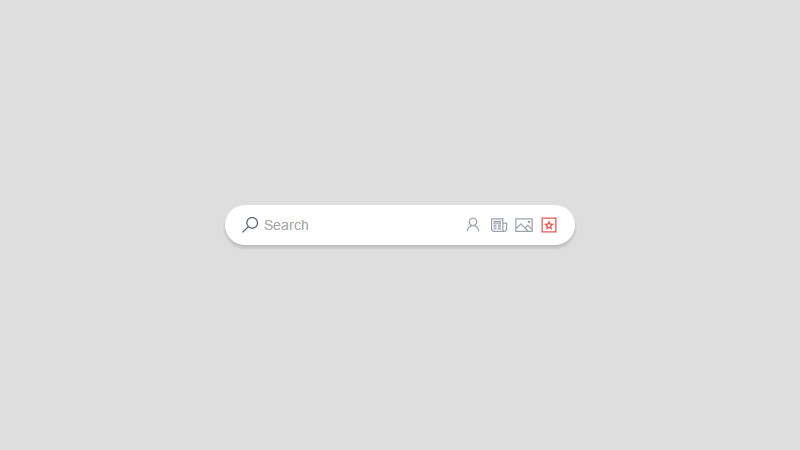
بخش جستجو مانند مکالمه بین کاربر و سیستم می باشد،کاربر نیاز اطلاعاتی خود را به عنوان پرس و جو بیان می کند و سیستم پاسخ آن را به عنوان مجموعه ای از نتایج نمایش میدهد.بخش جستجو یک عنصر مهم برای سایت های با محتوای سنگین و زیاد میباشد.در این مقاله با کدفرند همراه باشید تا با ساخت باکس جستجو در سی اس اس سایت آشنا شویم.
قبل از اینکه طراحی باکس جستجو را شروع کنیم،باید یک لایه ساده با استفاده از HTML پیاده سازی کنیم.این لایه در واقع در برگیرنده تمامی عناصر مورد استفاده در search box است.
<form class="form-wrapper cf"> <input type="text" placeholder="Search here..." required> <button type="submit">Search</button> </form>
تنها عناصری که در کدهای بالا استفاده کردیم یک فرم ساده و اضافه کردن یک input یا ورودی است.
بعد از راه اندازی لایه باکس،نوبت به استایل دهی به عناصر با استفاده از Css میرسد.در این بخش ما به تک تک عناصری که با HTML در لایه باکس طراحی کردم استایل سی اس اس اعمال می کنیم.
body {
background: #555 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAB9JREFUeNpi/P//PwM6YGLAAuCCmpqacC2MRGsHCDAA+fIHfeQbO8kAAAAASUVORK5CYII=);
font: 13px 'Lucida sans', Arial, Helvetica;
color: #eee;
text-align: center;
}
a {
color: #ccc;
}
/*-------------------------------------*/
.cf:before, .cf:after{
content:"";
display:table;
}
.cf:after{
clear:both;
}
.cf{
zoom:1;
}
/*-------------------------------------*/
.form-wrapper {
width: 450px;
padding: 15px;
margin: 150px auto 50px auto;
background: #444;
background: rgba(0,0,0,.2);
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
-moz-box-shadow: 0 1px 1px rgba(0,0,0,.4) inset, 0 1px 0 rgba(255,255,255,.2);
-webkit-box-shadow: 0 1px 1px rgba(0,0,0,.4) inset, 0 1px 0 rgba(255,255,255,.2);
box-shadow: 0 1px 1px rgba(0,0,0,.4) inset, 0 1px 0 rgba(255,255,255,.2);
}
.form-wrapper input {
width: 330px;
height: 20px;
padding: 10px 5px;
float: left;
font: bold 15px 'lucida sans', 'trebuchet MS', 'Tahoma';
border: 0;
background: #eee;
-moz-border-radius: 3px 0 0 3px;
-webkit-border-radius: 3px 0 0 3px;
border-radius: 3px 0 0 3px;
}
.form-wrapper input:focus {
outline: 0;
background: #fff;
-moz-box-shadow: 0 0 2px rgba(0,0,0,.8) inset;
-webkit-box-shadow: 0 0 2px rgba(0,0,0,.8) inset;
box-shadow: 0 0 2px rgba(0,0,0,.8) inset;
}
.form-wrapper input::-webkit-input-placeholder {
color: #999;
font-weight: normal;
font-style: italic;
}
.form-wrapper input:-moz-placeholder {
color: #999;
font-weight: normal;
font-style: italic;
}
.form-wrapper input:-ms-input-placeholder {
color: #999;
font-weight: normal;
font-style: italic;
}
.form-wrapper button {
overflow: visible;
position: relative;
float: right;
border: 0;
padding: 0;
cursor: pointer;
height: 40px;
width: 110px;
font: bold 15px/40px 'lucida sans', 'trebuchet MS', 'Tahoma';
color: #fff;
text-transform: uppercase;
background: #d83c3c;
-moz-border-radius: 0 3px 3px 0;
-webkit-border-radius: 0 3px 3px 0;
border-radius: 0 3px 3px 0;
text-shadow: 0 -1px 0 rgba(0, 0 ,0, .3);
}
.form-wrapper button:hover{
background: #e54040;
}
.form-wrapper button:active,
.form-wrapper button:focus{
background: #c42f2f;
}
.form-wrapper button:before {
content: '';
position: absolute;
border-width: 8px 8px 8px 0;
border-style: solid solid solid none;
border-color: transparent #d83c3c transparent;
top: 12px;
left: -6px;
}
.form-wrapper button:hover:before{
border-right-color: #e54040;
}
.form-wrapper button:focus:before{
border-right-color: #c42f2f;
}
.form-wrapper button::-moz-focus-inner {
border: 0;
padding: 0;
}
.byline p{
text-align:center;
color:#c6c6c6;
font: bold 18px Arial, Helvetica, Sans-serif;
text-shadow: 0 2px 3px rgba(0,0,0,0.1);
}
.byline p a{
color:#d83c3c;
text-decoration:none;
}
می توانید در صفحه کدپن به صورت زنده پروژه ساخته شده را مشاهده کرده و یا ویرایش کنید.
[ad_2]
سایت منبع
رشد هر کسب و کاری دست یافتنی است، شروع با یک قدم به جلو … دیتکو همراه شماست.