دهکده دانش و فناوری با تمرکز بر فناوری های نو برای رشد و توسعه کسب و کارها راه حلهای نرم افزاری با صرفه اقتصادی ارائه می کند.





[ad_1]
آیا به دنبال یک روش آسان برای جاسازی فیدهای اینستاگرام در وب سایت وردپرس خود هستید؟
جاسازی عکس ها و فیلم های اینستاگرام در وب سایت شما به تازه نگه داشتن مطالب کمک می کند ، تعامل کاربر را افزایش می دهد و باعث ایجاد اعتماد می شود.
در این مقاله ، ما به شما نشان خواهیم داد که چگونه Instagram را به صورت گام به گام در وردپرس تعبیه کنید.
نمایش محتوا از حساب اینستاگرام خود در خود وب سایت وردپرس فواید زیادی دارد.
شما می توانید بررسی محصولات ، ویترین ها ، تصاویر قابل خرید، و سایر محتوای تولید شده توسط کاربر در یک فید Instagram به عنوان اثبات اجتماعی برای ایجاد اعتماد و ایجاد فروش بیشتر.
همچنین به بهبود بهینه سازی موتور جستجو (SEO) سایت خود را با تازه و به روز نگه داشتن محتوا.
جدا از آن ، فیدهای اینستاگرام برای افزایش تعامل و حفظ بازدیدکنندگان در وب سایت شما بسیار مناسب هستند.
با این اوصاف ، بیایید ببینیم چگونه یک فید Instagram را در وردپرس تعبیه کنیم.
ساده ترین راه جاسازی فیدهای اینستاگرام در وردپرس از طریق یک پلاگین است.
برای این آموزش ، ما از رایگان استفاده خواهیم کرد خوراک عکس اجتماعی بالن سر و صدا. آن است بهترین پلاگین اینستاگرام برای وردپرس و به شما این امکان را می دهد تا مطالب را از حساب اینستاگرام خود به سایت وردپرس خود در یک لحظه نمایش دهید.
همچنین یک نسخه پولی از این پلاگین وجود دارد که نام آن وجود دارد Smash Balloon Instagram Feed Pro. این گزینه های سفارشی سازی بیشتری مانند مرتب سازی خبرخوان ها بر اساس هشتگ ها ، ترکیب انواع خوراک های مختلف ، نمایش زیرنویس ها ، پسندیدن ها و نظرات و موارد دیگر را ارائه می دهد.
ابتدا باید افزونه Smash Balloon Social Photo Feed را در وب سایت خود نصب و فعال کنید. برای جزئیات بیشتر ، به راهنمای گام به گام ما مراجعه کنید نحوه نصب افزونه وردپرس.
پس از فعال سازی افزونه ، باید بازدید کنید Instagram Feed »تنظیمات و بر روی دکمه “اتصال یک حساب Instagram” در زیر “پیکربندی” کلیک کنید.
یک پنجره بازشو مشاهده خواهید کرد که در آن می توانید از بین یک نمایه شخصی یا شخصی در Instagram نمایش دهید. برای این آموزش ، ما گزینه Personal را انتخاب کرده و روی دکمه “اتصال” کلیک می کنیم.
از طرف دیگر ، اگر حساب کاربری یا Creator Instagram دارید ، می توانید گزینه “Business” را برای ادامه انتخاب کنید.
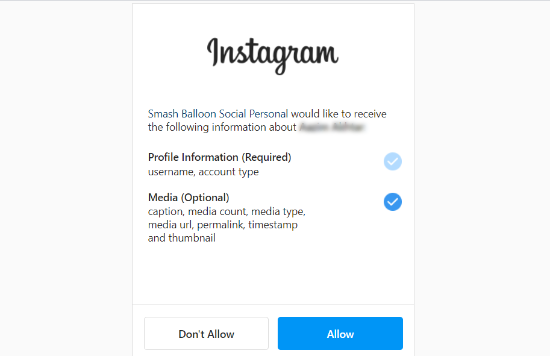
پس از آن ، باید به حساب اینستاگرام خود وارد شوید و بر روی دکمه “اجازه” کلیک کنید تا Smash Balloon به اطلاعات نمایه و محتوای رسانه شما دسترسی پیدا کند.

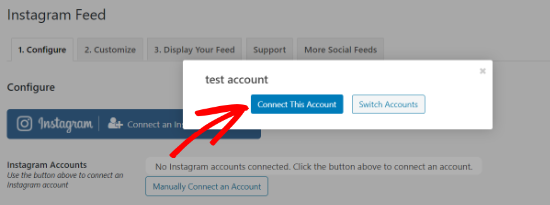
اکنون به وب سایت خود هدایت می شوید ، جایی که پنجره ای با شناسه اینستاگرام خود را مشاهده می کنید که از شما می خواهد حساب خود را متصل کنید. برای انجام این کار ، بر روی دکمه “اتصال این حساب” کلیک کنید.

در مرحله بعدی ، باید حساب اینستاگرام خود را ببینید که به Smash Balloon متصل است.
پس از آن ، به برگه ‘Customize’ بروید و شکل و محتوای خوراک اینستاگرام خود را تغییر دهید. به عنوان مثال ، عرض و ارتفاع خوراک را سفارشی کنید و رنگ پس زمینه را تغییر دهید.
به غیر از این ، Smash Balloon به شما امکان می دهد تعداد عکس ها و ستون ها را برای نمایش در فید انتخاب کنید. همچنین می توانید نوارهای اطراف تصاویر را انتخاب کنید ، طرح موبایل را غیرفعال کنید ، تصاویر خود را مرتب کنید و وضوح تصویر را انتخاب کنید.
اگر به پایین پیمایش کنید ، گزینه های بیشتری برای سفارشی سازی وجود دارد. به عنوان مثال ، عنوان فید اینستاگرام خود را ویرایش کنید ، دکمه های “بارگیری بیشتر” و “دنبال کردن” را فعال کنید ، تنظیمات GDPR را تغییر دهید و گزارش هفتگی خوراک را دریافت کنید.
با این حال ، اگر شما به نسخه حرفه ای، ویژگی های اضافی سفارشی سازی وجود دارد ، مانند انتخاب نوع طرح ، فعال کردن زیرنویس ، پسندیدن و نظرات ، فیلتر کردن بعد و تعدیل.
پس از پایان ویرایش خوراک اینستاگرام ، بر روی دکمه “ذخیره تغییرات” کلیک کنید.
در مرحله بعدی ، Smash Balloon Photo Feed Feed امکان جاسازی اینستاگرام در هرجای خود را بسیار آسان می کند وبلاگ وردپرس.
برای انجام این کار ، یک پست / صفحه جدید را ویرایش یا اضافه کنید. در ویرایشگر وردپرس ، علامت مثبت (+) را کلیک کنید تا یک بلوک جدید اضافه کنید و “Instagram Feed” را جستجو کنید.
Smash Balloon به طور خودکار فید اینستاگرام را بارگیری می کند و پیش نمایش آن را به شما نشان می دهد ویرایشگر محتوا. اکنون می توانید پست یا صفحه خود را برای نمایش مطالب از اینستاگرام منتشر کنید.
اگر از ویرایشگر کلاسیک، سپس شما باید از کد کوتاه استفاده کنید [instagram-feed] جایی که می خواهید فید اینستاگرام خود را نمایش دهید.
همچنین پلاگین Smash Balloon Social Photo Feed افزودن خوراک در نوار کناری را بسیار آسان می کند. برای انجام این کار ، به ظاهر »ابزارک ها، ابزارک Feed Instagram را به نوار کناری خود بکشید و روی دکمه “ذخیره” کلیک کنید.
اگر می خواهید با استفاده از ویژگی جاسازی پیش فرض یک فید اینستاگرام را در محتوای خود جاسازی کنید ، پس باید Instagram oEmbeds را در پلاگین Feed Photo Social Smash Balloon فعال کنید.
این به این دلیل است که دیگر نمی توانید مستقیماً محتوای Instagram یا Facebook را در وب سایت WordPress خود جاسازی کنید.
این ویژگی در اکتبر 2020 توسط وردپرس منسوخ شد ، زمانی که فیس بوک از توسعه دهندگان خواست تا برنامه ای را ثبت کنند و از Access Tokens برای دریافت داده ها از API خود برای محتوای oEmbed استفاده کنند.
یک راه حل ساده برای مسئله oEmbed را برطرف کنید با استفاده از افزونه Feed Photo Social Smash Balloon است. فقط برو فید اینستاگرام »oEmbeds از قسمت مدیریت وردپرس خود.
پس از آن ، بر روی دکمه “فعال کردن Instagram oEmbeds” کلیک کنید.
اکنون یک پنجره بازشو خواهید دید که در آن پلاگین از شما می خواهد “به Facebook متصل شوید”.
در مرحله بعد ، به حساب فیس بوک خود وارد شوید و آن را با Smash Balloon متصل کنید.
پس از آن ، می توانید صفحات فیس بوک را که می خواهید با Smash Balloon استفاده کنید انتخاب کنید و بر روی دکمه “بعدی” کلیک کنید.
مزیتی که به Smash Balloon اجازه می دهد از صفحات شما استفاده کند این است که منوی دسترسی شما منقضی نمی شود. می توانید از این قسمت صرف نظر کنید ، اما رمز ورود شما فقط 60 روز معتبر خواهد بود.
بعد ، شما باید آنچه Smash Balloon می تواند با صفحه فیس بوک شما انجام دهد را انتخاب کنید و بر روی دکمه “انجام شد” کلیک کنید. به عنوان مثال ، می توانید به پلاگین اجازه دهید لیستی از صفحات مدیریت شده شما را نشان دهد.
پس از آن ، باید پیامی را مشاهده کنید که می گوید شما اکنون Smash Balloon social را به Facebook متصل کرده اید. اکنون بر روی دکمه “تأیید” کلیک کنید تا به قسمت مدیریت وردپرس خود بازگردید.
پیامی را مشاهده خواهید کرد که می گوید Instagram Feed به طور خودکار جایگزین oEmbeds قدیمی شما می شود و تمام مطالب جدید را برای تمام پیوندهای جدید تولید می کند.
اکنون ، به راحتی می توانید هر محتوای اینستاگرام را در پست یا صفحه وبلاگ خود جاسازی کنید.
فقط به حساب اینستاگرام خود بروید و روی سه نقطه (…) در گوشه سمت راست بالای هر تصویر یا ویدیوی اینستاگرام کلیک کنید تا گزینه های بیشتری باز شود.
بعد ، وقتی گزینه های بیشتری در پنجره ظاهر می شوند ، روی دکمه “کپی پیوند” کلیک کنید.
پس از آن ، هر پست یا صفحه ای را ویرایش کنید و علامت مثبت (+) را در گوشه بالا سمت راست کلیک کنید تا بلوک “جاسازی” اضافه شود.
اکنون URL محتوای اینستاگرام خود را وارد کرده و بر روی دکمه “جاسازی” کلیک کنید.
پس از انجام این کار ، می توانید پست یا صفحه خود را منتشر کنید تا فید اینستاگرام را در وب سایت خود مشاهده کنید.
امیدواریم این مقاله به شما کمک کند یاد بگیرید چگونه Instagram را در وب سایت وردپرس خود جاسازی کنید. همچنین ممکن است بخواهید از راهنمای ما استفاده کنید چگونه بهترین سازنده وب سایت را انتخاب کنیم و روش های اثبات شده برای کسب درآمد از طریق وبلاگ نویسی بصورت آنلاین.
اگر این مقاله را دوست داشتید ، لطفاً مشترک ما شوید کانال یوتیوب برای آموزش های ویدئویی وردپرس. همچنین می توانید ما را در پیدا کنید توییتر و فیس بوک.
پست چگونه می توان به راحتی اینستاگرام را در وردپرس قرار داد (مرحله به مرحله) اولین بار در ظاهر شد WPBeginner.
[ad_2]
منبع محتوا
رشد هر کسب و کاری دست یافتنی است، شروع با یک قدم به جلو … دیتکو همراه شماست.